The Teaser component allows for the configuration and display of a teaser item on a page.
The teaser component is highly configurable, and allows for multiple customized displays for your site.
The teaser component is the general replacement for all CTA controls.
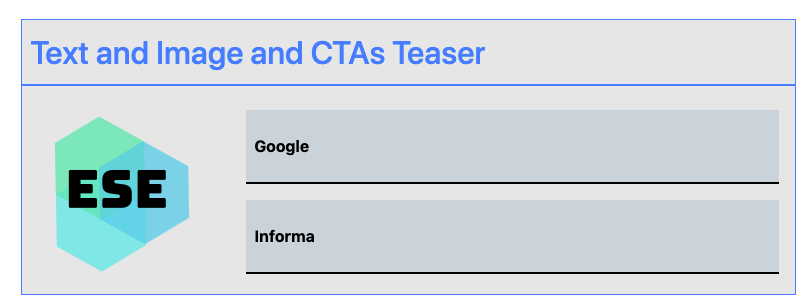
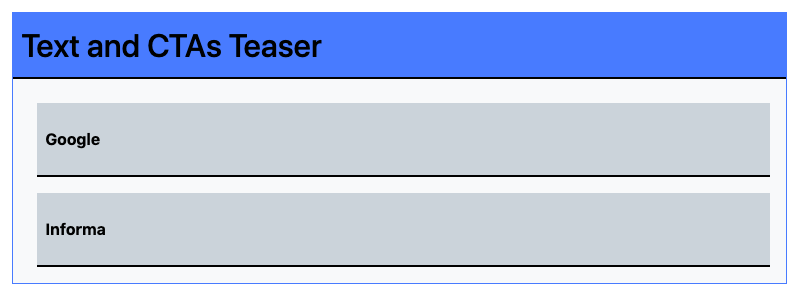
Examples


Authoring
Configure Dialog
The configure dialog allows the content author to define the teaser and how it will behave and appear for a visitor to the page.
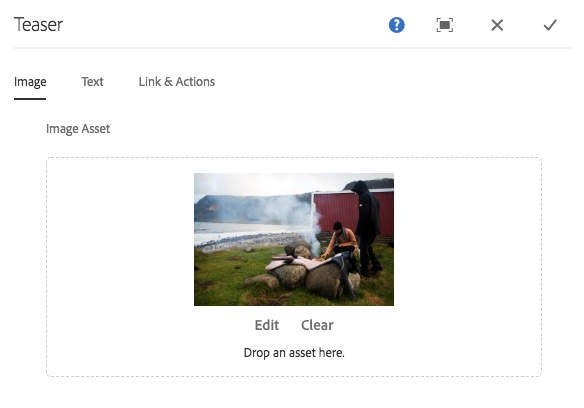
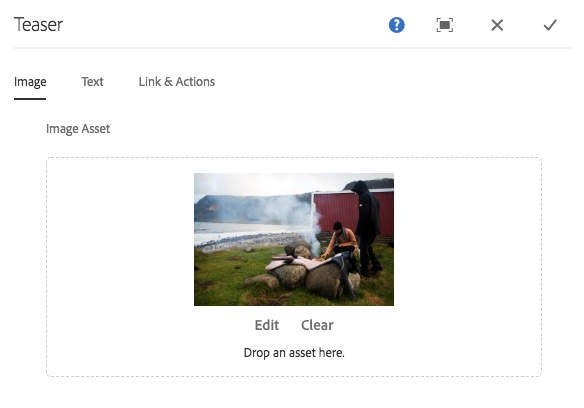
Image Tab

- Image asset
- Drop an asset from the asset browser or tap the browse option to upload from a local file system.
- Tap or click Clear to de-select the currently selected image.
- Tap or click Edit to mange the renditions of the asset in the asset editor.
SVG and GIF Support
The Teaser component also supports Scalable Vector Graphics (SVG) and Graphics Interchange Format (GIF)
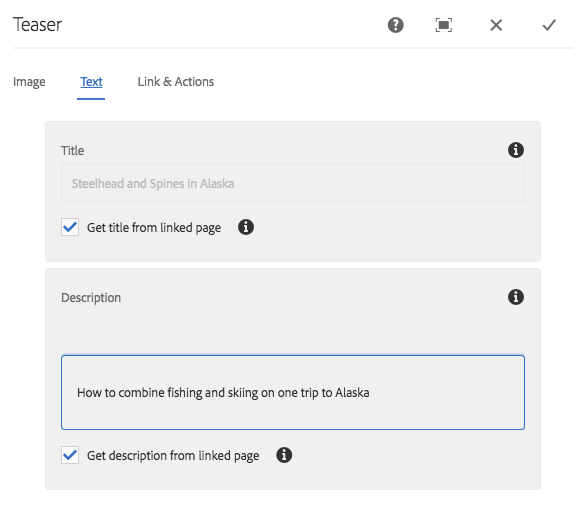
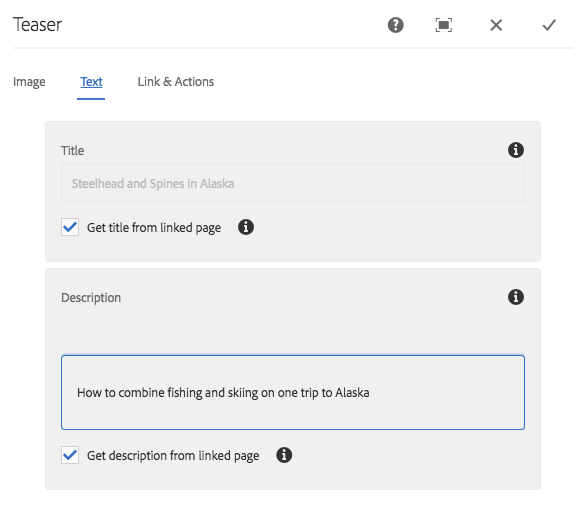
Text Tab

- Title Defines a title to display as the headline for the teaser.
- Get title from linked page When checked, the title will be populated with the linked page’s title.
- Description Defines a description to display as the subheading of the teaser.
- Get description from linked page When checked, the description will be populated with the linked page’s description.
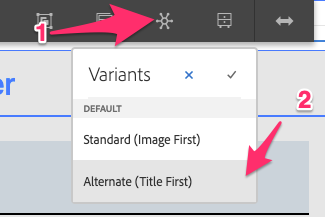
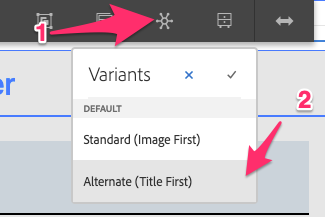
Variants
The teaser can be configured to display a number of variants, use the variant wheel to pick your column configuration

Available Variants
- Standard (Image First)
- Alternate (Title First)
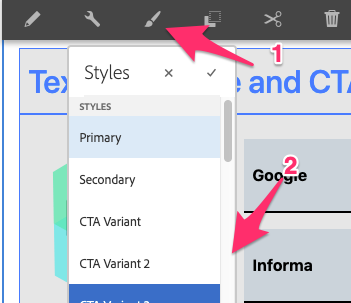
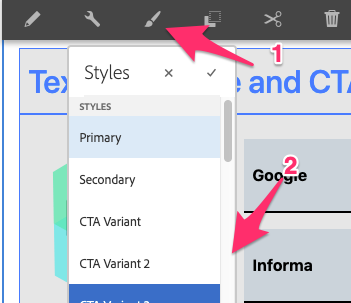
Styles
The teaser comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your teaser.



Available Styles
- Primary
- Secondary
- CTA Variant
- CTA Variant 2
- CTA Variant 3
- Strikethrough *New
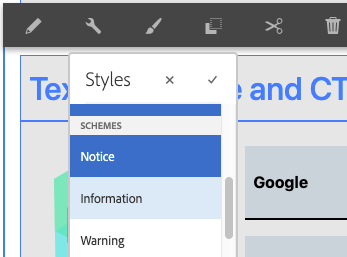
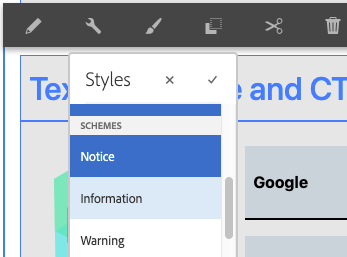
Available Schemes
- Notice
- Information
- Warning
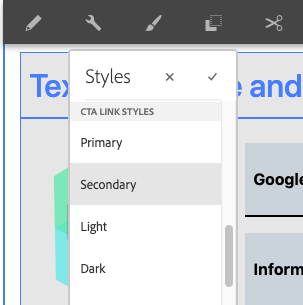
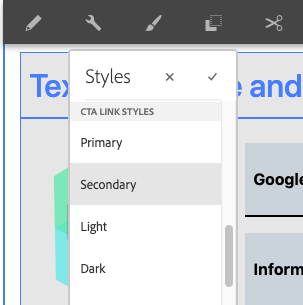
Available Link Styles
- Primary
- Secondary
- Light
- Dark
- CTA Variant
- CTA Variant 2
Strikethrough
Strikethrough is now available for Authors to use on their the V2 Teaser Component. Showcase pricing updates with the Strikethrough feature found in the Styles section of the Teaser Component.