The Social Icons component allows for the configuration and display of a social icons item on a page.
The social icons component supports icons and links for the following platforms:
- Adobe
- Airbnb
- Amazon
- Blogger
- Discord
- Etsy
- Facebook
- Flickr
- Google Plus
- Instagram
- iTunes
- LinkedIn
- Medium
- Meetup
- Pinterest
- Reddit
- Skype
- Slack
- Snapchat
- Steam
- Tumblr
- Twitch
- Twitter
- YouTube
- Tiktok
Note
Social media links always open in a new tab.
Examples






Authoring

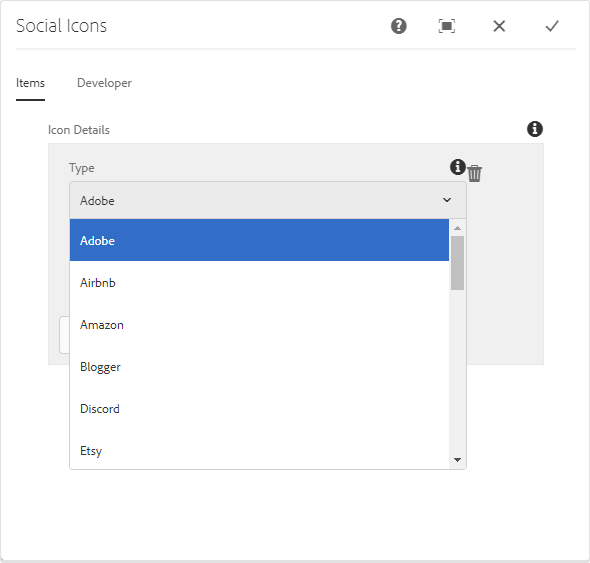
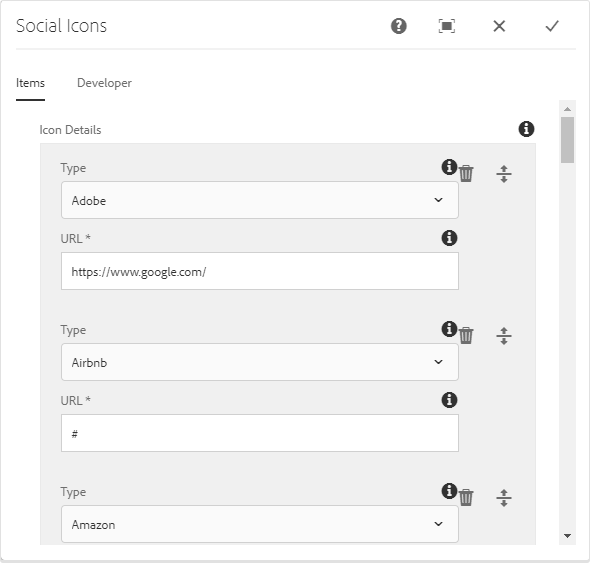
Configure Dialog
The configure dialog allows the content author to define the social icons and how it will behave and appear for a visitor to the page.
Properties Tab



| Field |
Description |
|---|
| Type |
The type of social media icon to display. |
| URL |
The URL to your social media page. |
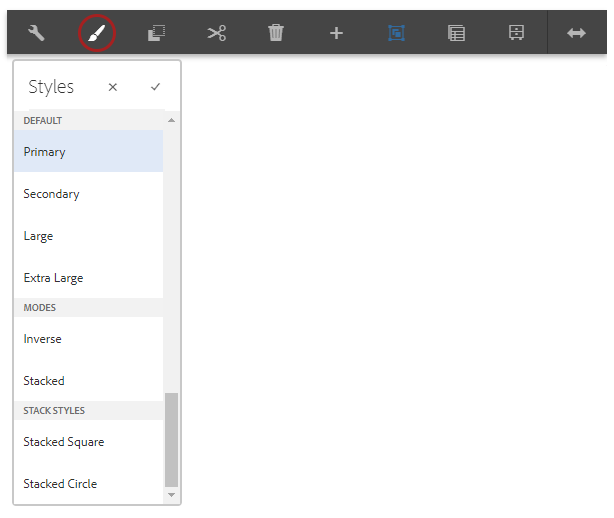
Styles
The socialicons comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your socialicons.

Available Styles
- Primary
- Secondary
- Large
- Extra Large
Modes
Stack Styles
- Stacked Square
- Stacked Circle