Usage
The Breadcrumbs Component displays the position of the current page within the site hierarchy, allowing page visitors to navigate the page hierarchy from their current location. This is often integrated in the language page of the website and later configured whether to be displayed or not in the sub pages — please refer to Hiding the inherited breadcrumbs in the sub-pages below for more details.
Examples
From the top to bottom: Default, current page is hidden, and show the page, for example the navigation page, that is hidden from the navigation through the Page Properties.



Authoring
Configure Dialog
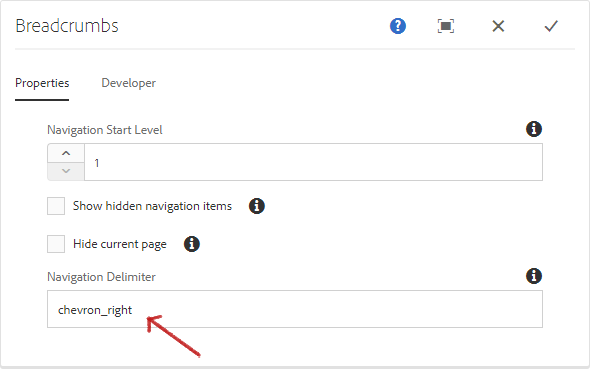
The configure dialog allows the content author to define the breadcrumb and how it will behave and appear for a visitor to the page.

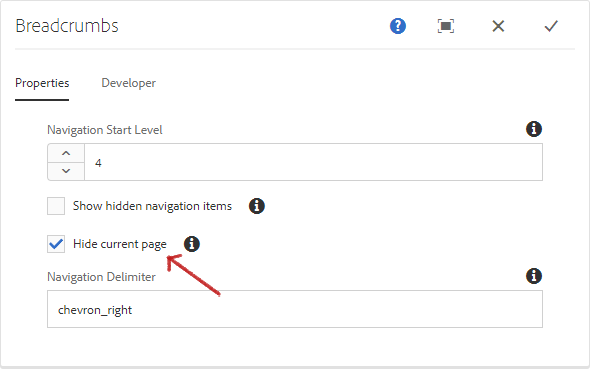
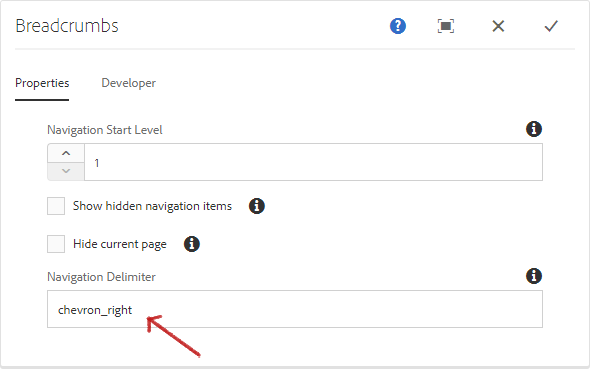
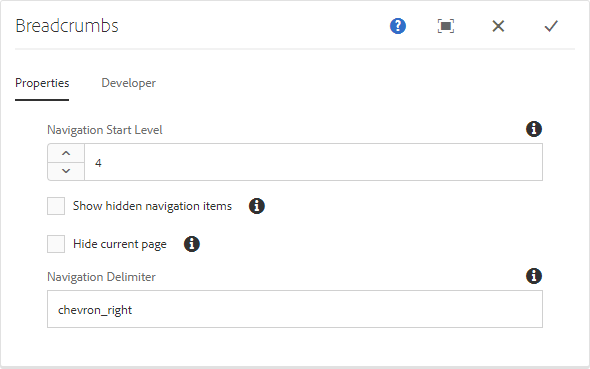
Properties Tab

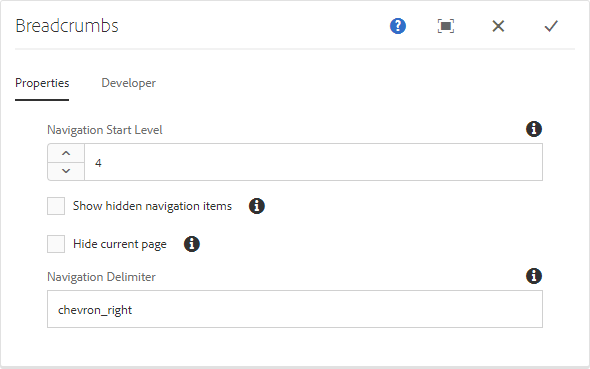
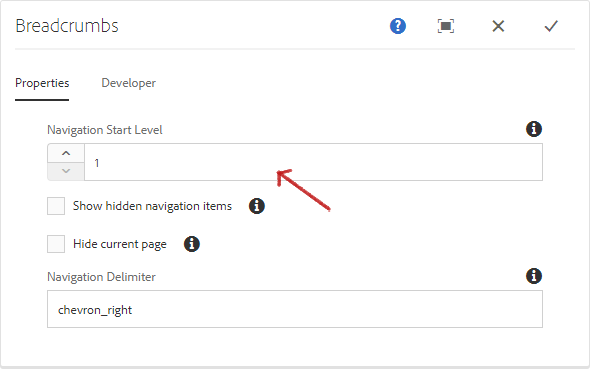
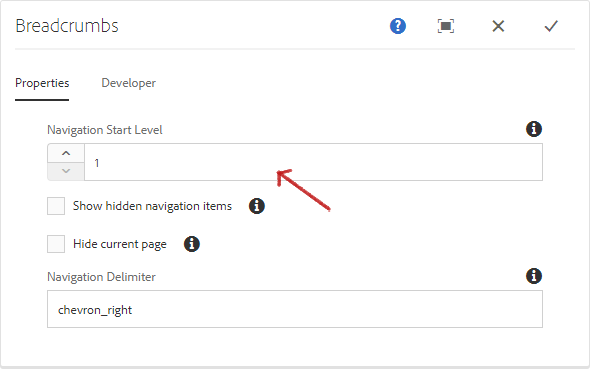
Navigation Start Level

| Field |
Description |
|---|
| Navigation Start Level |
Where in the hierarchy the breadcrumb component should start to walk down to the current page. |
If no value is provided, the navigation start displaying from the /event-name-website/ and will work down the heirarchy in increment of 1. The deeper your page is from the /informa, the higher is its value as shown on the below illustration.

| Level |
Description |
|---|
| 1 |
This corresponds to /informa/. |
| 2 |
This corresponds to /event-name-website/. For example, arabhealth, cityscapeglobal, mro-americas, etc. |
| 3 |
This corresponds to _/language/. |
| 4 |
This corresponds to /parent page. For example, home, about us, exhibit, visit, etc. |
| 5 |
This corresponds to /sub or child page. For example, why exhibit, why visit, book a stand, contact us, etc. |
| 6 |
This corresponds to /nth-level sub or child page. |
So, if you use 1 as the start level, it would mean that breadcrumb navigation will start displaying from parent page.
Warning
The minimum value for the navigation start level is one (1). Hence, typing in zero (0) will result to an invalid entry.
Note
- It is recommended you use four (4) as the starting value in the navigation start level field.
- The component does not include informa in the breadcrumb display. Thus, it will still show event-name-website despite using one (1) as the start level.
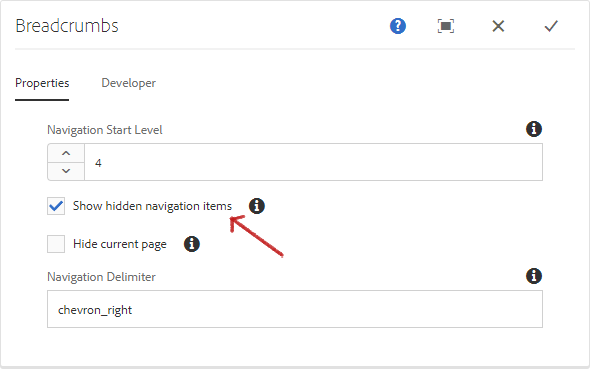
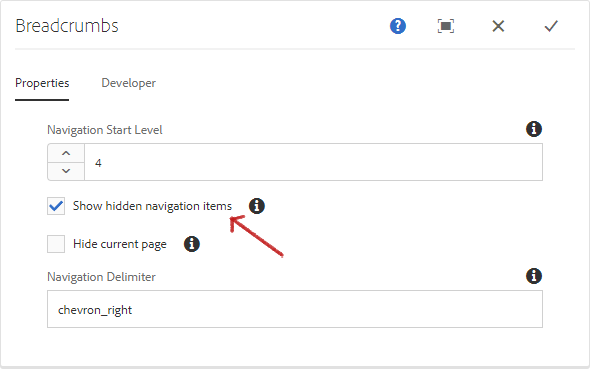
Show hidden navigation items
| Field |
Description |
|---|
| Show hidden navigation items |
If checked, it will show pages marked as hidden in the Page Properties (hidden by default) |
If checked, this will include in the display the hidden navigation page hid through the Page Properties from within its heirarchy to the breadcrumb navigation.

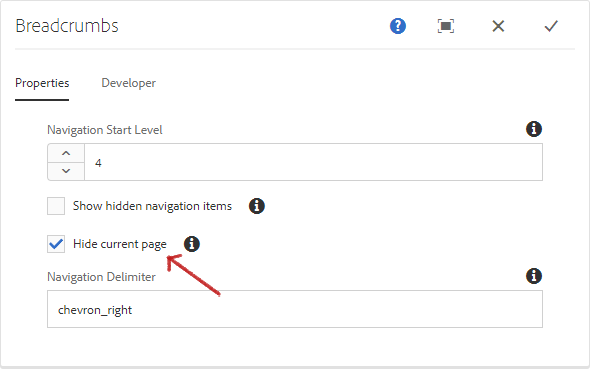
Hide current page
| Field |
Description |
|---|
| Hide current page |
If checked, it will suppress the current page in the breadcrumb (shown by default) |

Navigation delimeter
You can provide any of these characters “/, >” as delimters. Alternative, you can also refer to the Font Awesome cheatsheet for additional character names that you can copy.
Warning
Not all character or character names are supported.

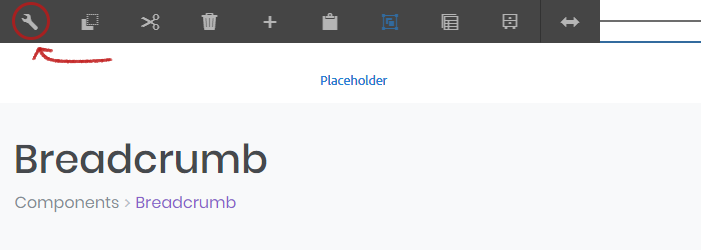
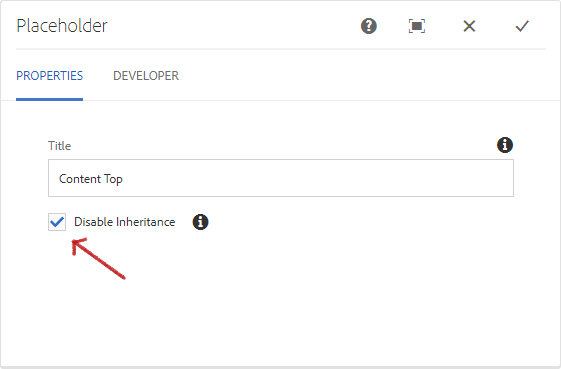
Hiding the inherited breadcrumbs in the sub-pages
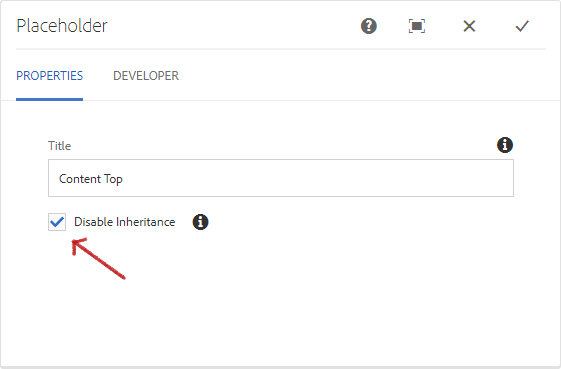
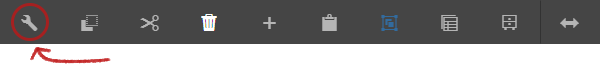
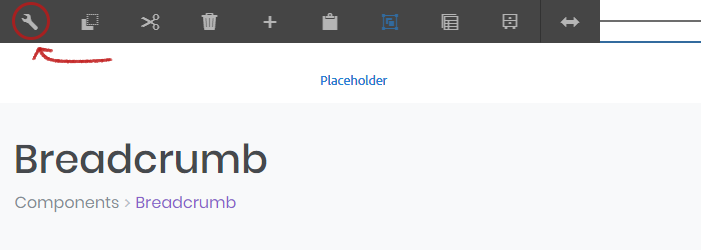
To prevent the sub-page or child page from inheriting the breadcrumb, click the inherited content placeholder just below the header.

Tick the Disable Inheritance checkbox and click the check icon to confirm.