The Carousel component allows the content author to present content in a navigable carousel.
Using the Carousel Component, the content author to organize content in a rotating carousel of slides.
The Carousel component can have Image components or Teaser Components dropped into it.
Examples

Authoring
Configure Dialog
The configure dialog allows the content author to define the carousel and how it will behave and appear for a visitor to the page.
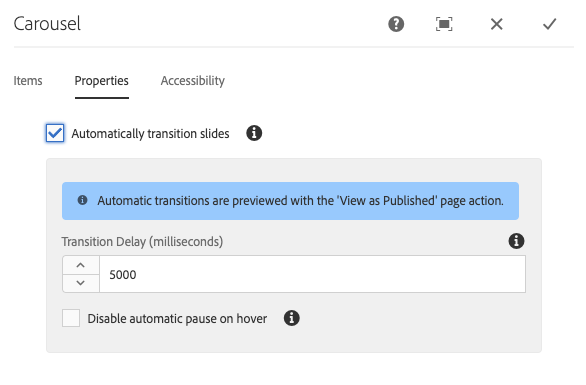
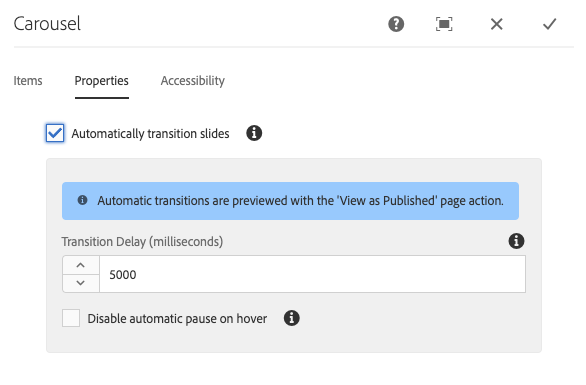
Properties Tab

On the Properties tab, the content author can set the slides to automatically transition.
- Automatically transition slides - When active, the component will automatically advance to the next slide after a specified delay.
- Transition Delay - When Automatically transition slides is selected, this value is used to define the delay between transitions (in milliseconds).
- Disable automatic pause on hover - When Automatically transition slides is selected, the carousel transition will automatically pause whenever the cursor hovers over the carousel. Select this option so that the transition will not pause.
Note
The slide advance controls are not enabled when in Edit mode. Use Preview or the View as Published option to interact with the carousel as a reader of the published content would.
The auto-advance feature is not enabled when in Edit mode. Use View as Published option to see the auto-advance feature as a reader of the published content would.
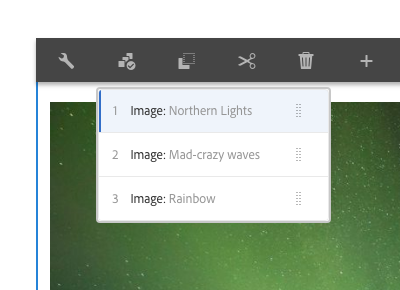
Items

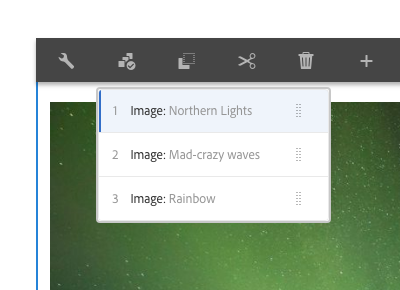
You can switch between items in authoring mode by tapping or clicking the Items button.
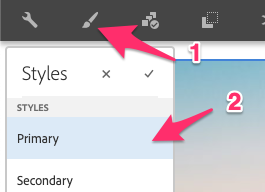
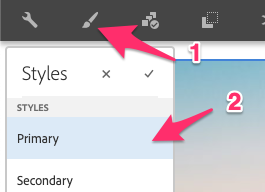
Styles
The carousel comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your carousel.

Available Styles