The value of using icons in navigation is that they can enhance the user experience by making navigation more intuitive and visually appealing. Icons can help users quickly recognize and differentiate between different navigation options, which can make it easier and faster for them to find what they are looking for. This can lead to increased engagement and satisfaction with the interface, as users are able to navigate more seamlessly and efficiently. Additionally, icons can save space and improve accessibility, making navigation more accessible to users with different needs or preferences. By using icons in navigation, companies and organizations can create a more user-friendly and engaging interface that enhances the overall user experience.
You have two options in choosing to enable this feature, one is the icon along with the navigation text or just icon-only.
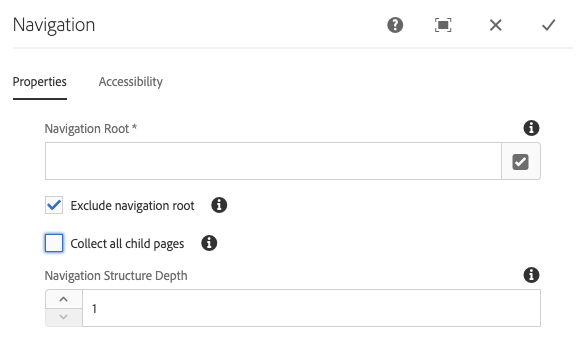
- Open the page properties of the page you want this feature enabled
- In the Basic tab, under the Navigation Menu Item click on the picker, set the icon of your choice
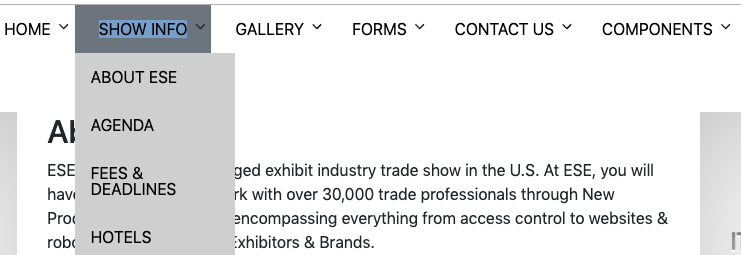
- This will display the icon alongside the navigation
- clicking on the tick box for icon only will replace the whole navigation text with just the icon
See gif below on how this is done and what it looks like.