Usage
The Embedded Video component allows for the configuration and display of a embedded video item on a page.
The embedded video component supports videos from the following providers:
Examples


Authoring
Configure Dialog
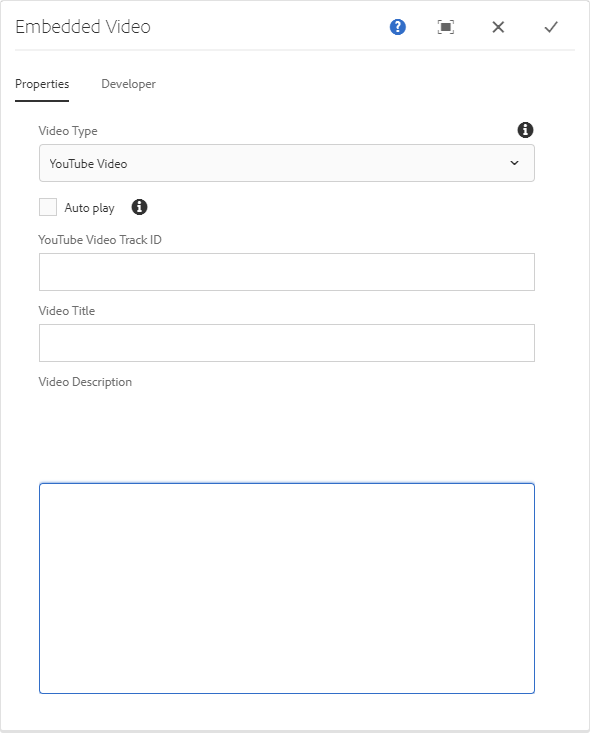
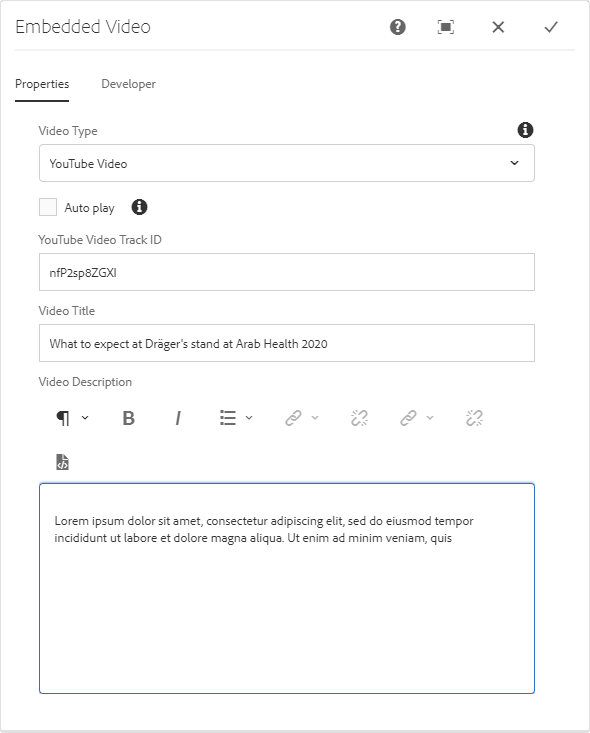
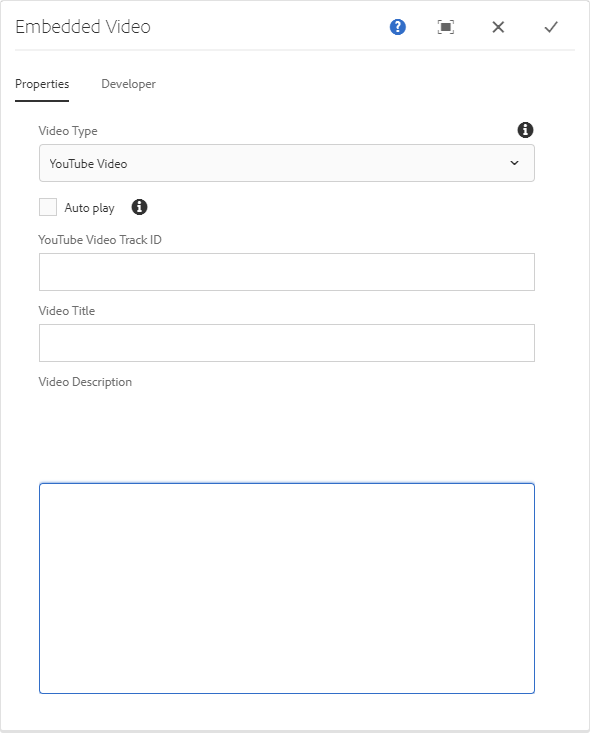
The configure dialog allows the content author to define the embedded video and how it will behave and appear for a visitor to the page.

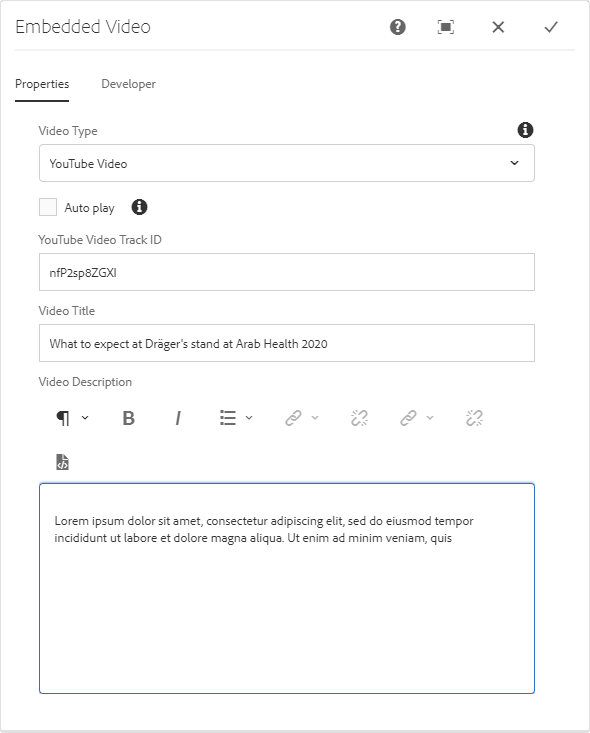
Properties Tab

| Field |
Description |
|---|
| Video Type |
The type of video to be embedded. Youtube, Vimeo, and Brightcove are the currently available options. |
| Auto play |
When selected, the video will start playing automatically on page load. |
| Track ID |
The specific video track to be embedded. Please refer to the information below on how to extract the track ID. |
| Video ID |
Brightcove only. The specific video track to be embedded. Please refer to the information below on how to extract the video ID. |
| Accound ID |
Brightcove only. The specific video ID to be embedded. Please refer to the information below on how to extract the account ID. |
| Video Title |
The title of the video to display above the component. |
| Video Description |
Description of the video to be displayed below or next to the component. |

How to extract the YouTube track ID
You can extract the from the URL as shown below.

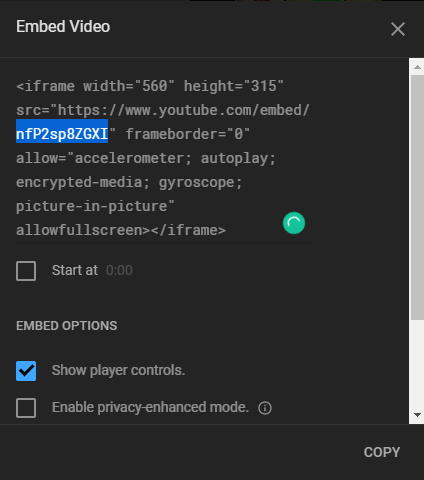
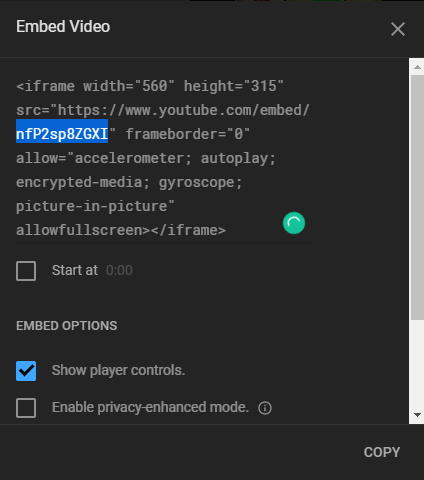
You can also extract it from the YouTube. Click the Share button and select Embed from the 3rd-Party share list. Copy the track ID shown below.

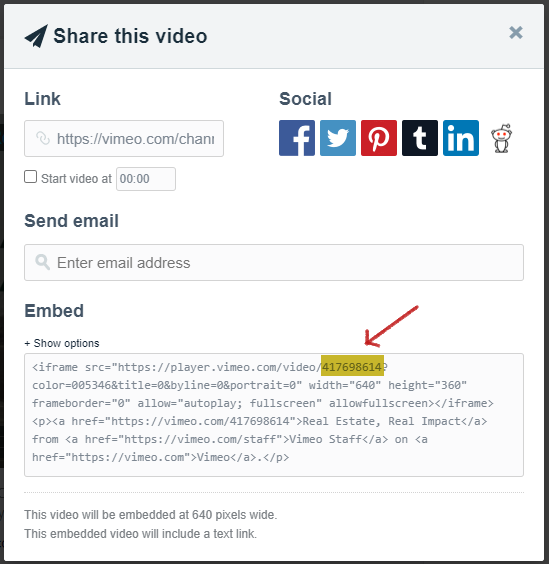
How to extract the Vimeo track ID
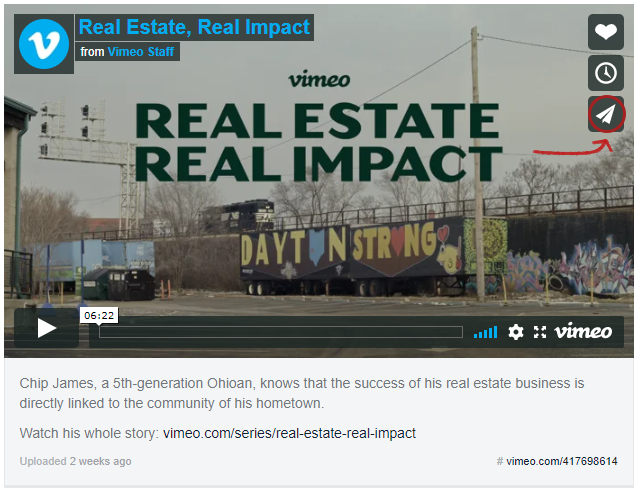
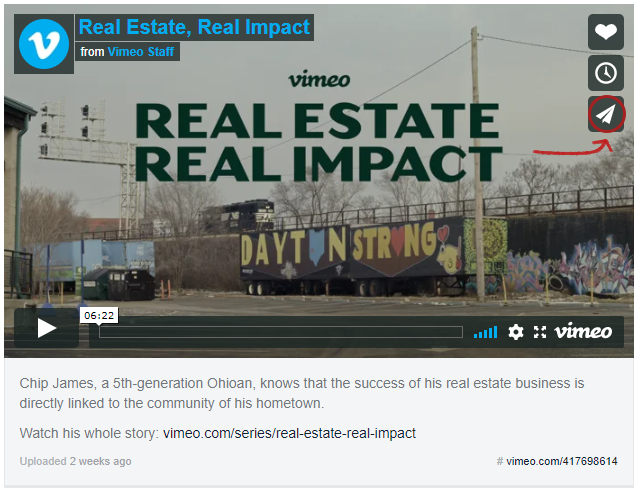
Click the ‘Share’ button in the video player.

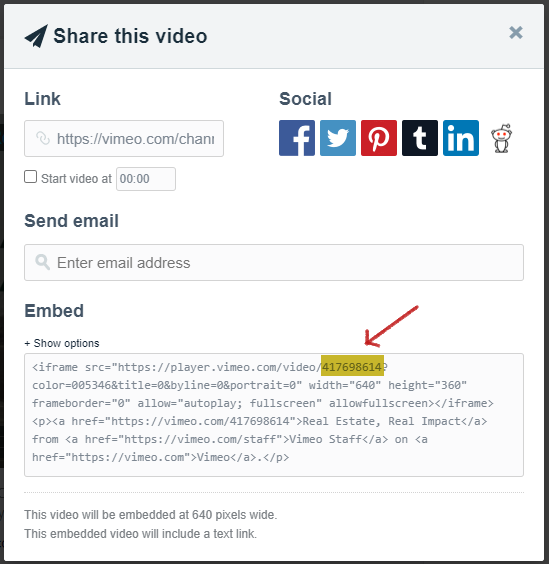
Then copy the code after ‘/video/’ in the Embed field highligthed in yellow as shown below.

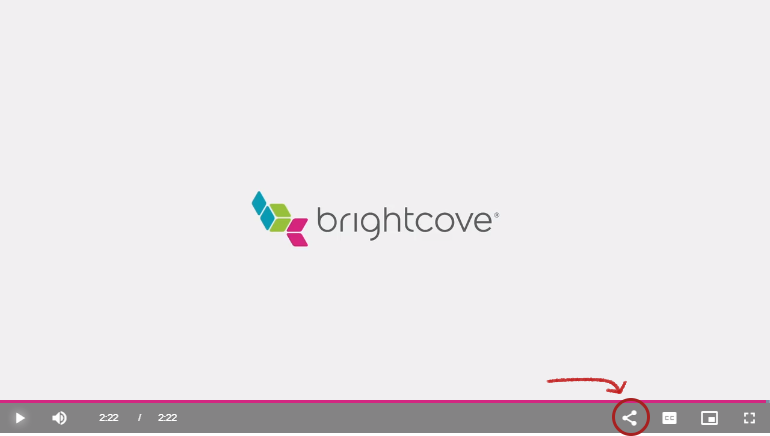
How to extract the Brightcove Video ID and Account ID
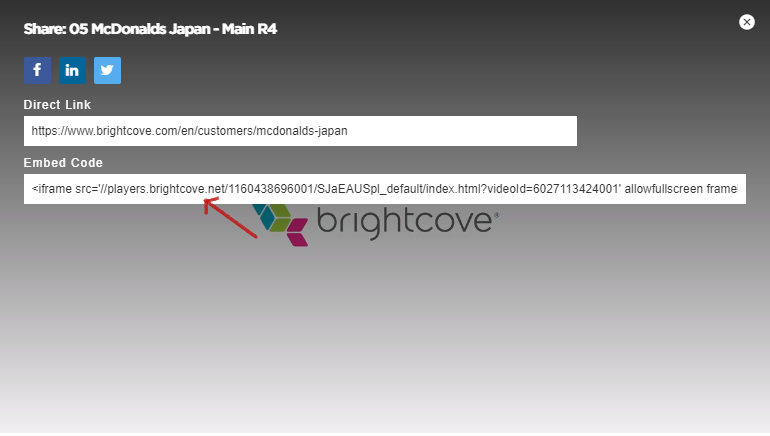
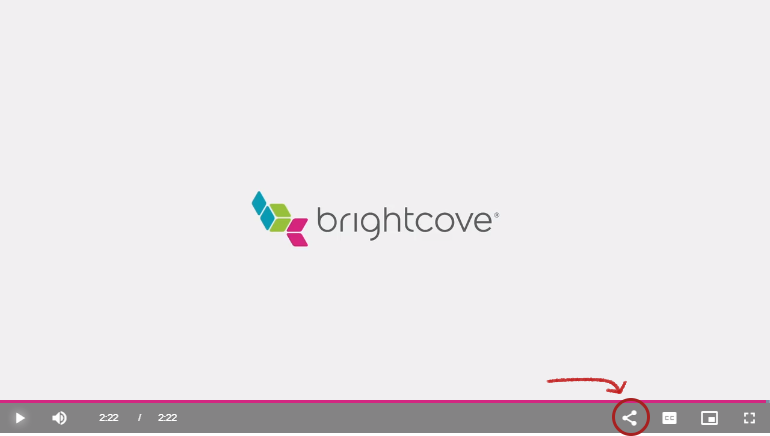
Click the ‘Share’ button in the video player.

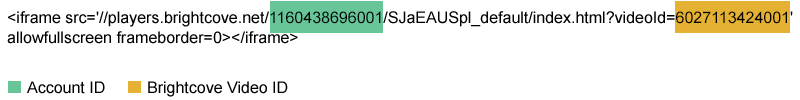
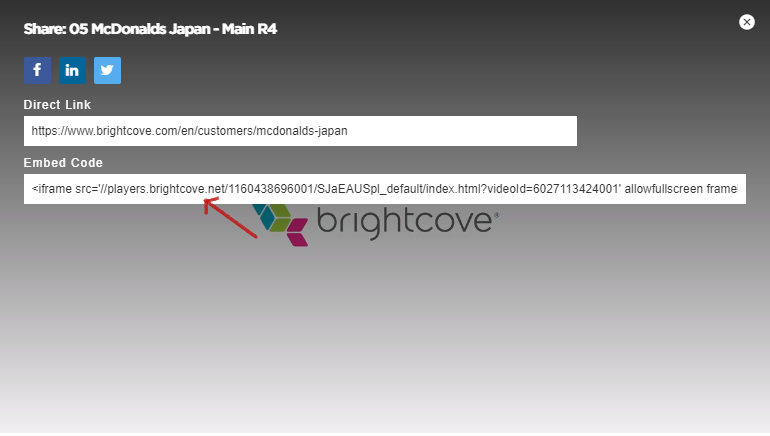
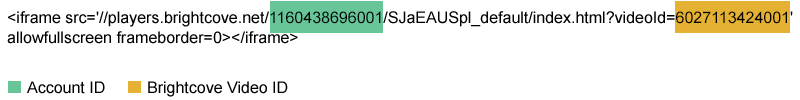
Then copy the Account ID highligted in green and Video ID in yellow from the Embed Code field as shown below.