The Text component allows for the configuration and display of a text item on a page.
Examples

For more information on using the Rich Text WYSIWYG editor please visit the WYSIWYG Page
Authoring
Configure Dialog
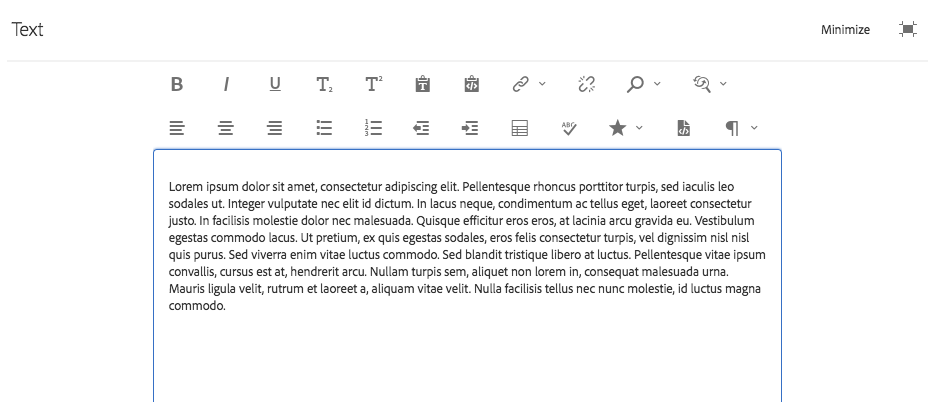
The configure dialog allows the content author to define the text and how it will behave and appear for a visitor to the page.
Properties Tab

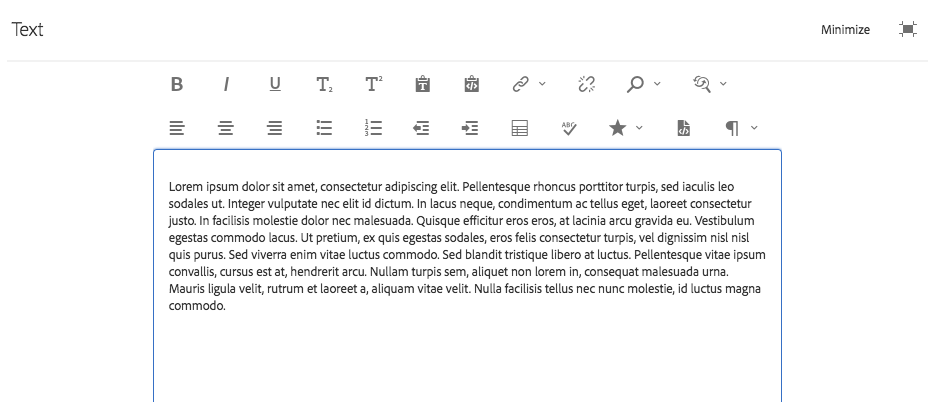
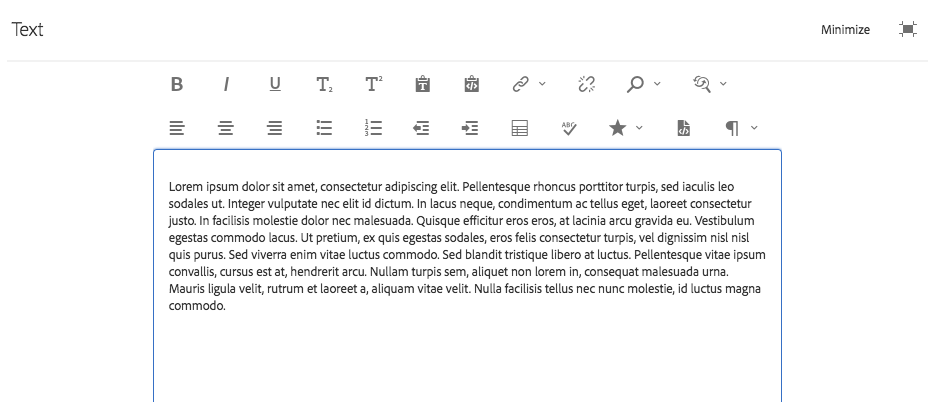
The edit dialog offers the standard rich text formatting tools a user would expect to compose text.
For more information on using the Rich Text WYSIWYG editor please visit the WYSIWYG Page
Animate Numbers
By highlighting the number in your body of text, you can add a counter-like animation to it by selecting the Style button and ticking Number Animated. You can then change the speed in the Number Animation tab.


Styles
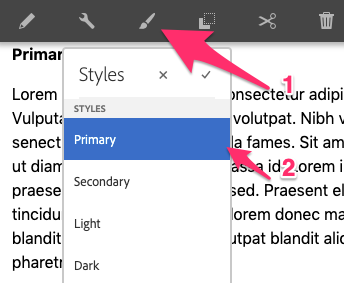
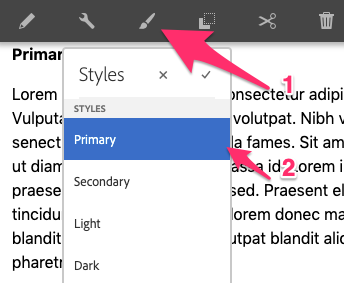
The text comes with a number of available styles that will be customized for your specific site and theme. You can use the styles selector to pick a style for your text.

Available Styles
- Primary
- Secondary
- Light
- Dark
- Strikethrough *NEW!
Strikethrough
Strikethrough is now available for Authors to use on their the V2 Text Component. Showcase pricing updates with the Strikethrough feature found in the Styles section of the Text Component.